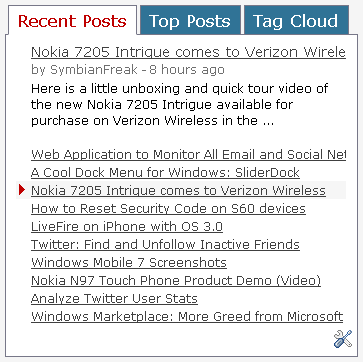
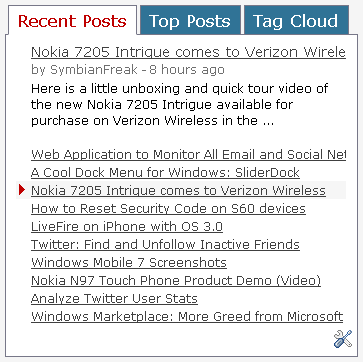
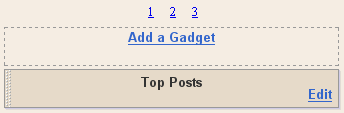
Blogger Tabbed Navigation in Sidebar
1. Make a backup of your old layout: Blogger Dashboard > Layout > Edit HTML: "Download Full Template".
2. In the "Edit HTML", search for ]]> and ABOVE it, paste the following code:

You can of course play with the above values to modify the look and fill as you want (colors, size, margins, etc).
3. Copy the following code AFTER ]]> :
4. Copy the following code where your sidebar begins, usually it's something like:
2. In the "Edit HTML", search for ]]> and ABOVE it, paste the following code:

#tabsidebar-wrapper{
width: 353px;
/* This will manage the width of the tab content. Usually this be smae as your sidebar*/
float: left;
margin: 0px 0px 0px 6px;
border: 1px none #ECECEC;
}
.tabberlive .tabbertabhide {
display:none;
}
.tabber {display:none;}
/*--------------------------------------------------
.tabber = before the tabber interface is set up
.tabberlive = after the tabber interface is set up
--------------------------------------------------*/
.tabberlive {
margin-top:1em;
}
/*--------------------------------------------------
ul.tabbernav = the tab navigation list
li.tabberactive = the active tab
--------------------------------------------------*/
ul.tabbernav
{
margin:0;
padding: 3px 0;
border-bottom: 1px solid #778;
font: bold 12px Verdana, sans-serif;
}
ul.tabbernav li
{
list-style: none;
margin: 0;
display: inline;
}
ul.tabbernav li a
{
padding: 3px 0.5em;
margin-left: 3px;
border: 1px solid #778;
border-bottom: none;
background: #307396;
text-decoration: none;
font-size : 17px;
font-weight: normal;
}
ul.tabbernav li a:link { color: #FFFFFF; }
ul.tabbernav li a:visited { color: #667; }
ul.tabbernav li a:hover
{
color: #000;
background: #3D99C8;
border-color: #227;
}
ul.tabbernav li.tabberactive a
{
color: #BF0000;
background-color: #fff;
border-bottom: 1px solid #fff;
}
ul.tabbernav li.tabberactive a:hover
{
color: #000;
background: white;
border-bottom: 1px solid white;
}
/*--------------------------------------------------
.tabbertab = the tab content
Add style only after the tabber interface is set up (.tabberlive)
--------------------------------------------------*/
.tabberlive .tabbertab {
padding:5px;
border:1px solid #778;
border-top:0;
background: #fff;
/* If you don't want the tab size changing whenever a tab is changed
you can set a fixed height */
/* height:200px; */
/* If you set a fix height set overflow to auto and you will get a
scrollbar when necessary */
/* overflow:auto; */
}
/* If desired, hide the heading since a heading is provided by the tab */
.tabberlive .tabbertab h2 {
display:none;
}
.tabberlive .tabbertab h3 {
display:none;
}
width: 353px;
/* This will manage the width of the tab content. Usually this be smae as your sidebar*/
float: left;
margin: 0px 0px 0px 6px;
border: 1px none #ECECEC;
}
.tabberlive .tabbertabhide {
display:none;
}
.tabber {display:none;}
/*--------------------------------------------------
.tabber = before the tabber interface is set up
.tabberlive = after the tabber interface is set up
--------------------------------------------------*/
.tabberlive {
margin-top:1em;
}
/*--------------------------------------------------
ul.tabbernav = the tab navigation list
li.tabberactive = the active tab
--------------------------------------------------*/
ul.tabbernav
{
margin:0;
padding: 3px 0;
border-bottom: 1px solid #778;
font: bold 12px Verdana, sans-serif;
}
ul.tabbernav li
{
list-style: none;
margin: 0;
display: inline;
}
ul.tabbernav li a
{
padding: 3px 0.5em;
margin-left: 3px;
border: 1px solid #778;
border-bottom: none;
background: #307396;
text-decoration: none;
font-size : 17px;
font-weight: normal;
}
ul.tabbernav li a:link { color: #FFFFFF; }
ul.tabbernav li a:visited { color: #667; }
ul.tabbernav li a:hover
{
color: #000;
background: #3D99C8;
border-color: #227;
}
ul.tabbernav li.tabberactive a
{
color: #BF0000;
background-color: #fff;
border-bottom: 1px solid #fff;
}
ul.tabbernav li.tabberactive a:hover
{
color: #000;
background: white;
border-bottom: 1px solid white;
}
/*--------------------------------------------------
.tabbertab = the tab content
Add style only after the tabber interface is set up (.tabberlive)
--------------------------------------------------*/
.tabberlive .tabbertab {
padding:5px;
border:1px solid #778;
border-top:0;
background: #fff;
/* If you don't want the tab size changing whenever a tab is changed
you can set a fixed height */
/* height:200px; */
/* If you set a fix height set overflow to auto and you will get a
scrollbar when necessary */
/* overflow:auto; */
}
/* If desired, hide the heading since a heading is provided by the tab */
.tabberlive .tabbertab h2 {
display:none;
}
.tabberlive .tabbertab h3 {
display:none;
}
3. Copy the following code AFTER ]]> :
<script src='http://holytrinityde.googlepages.com/tabber.js' type='text/javascript'/>
4. Copy the following code where your sidebar begins, usually it's something like:
Labels: Blogger


0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home